
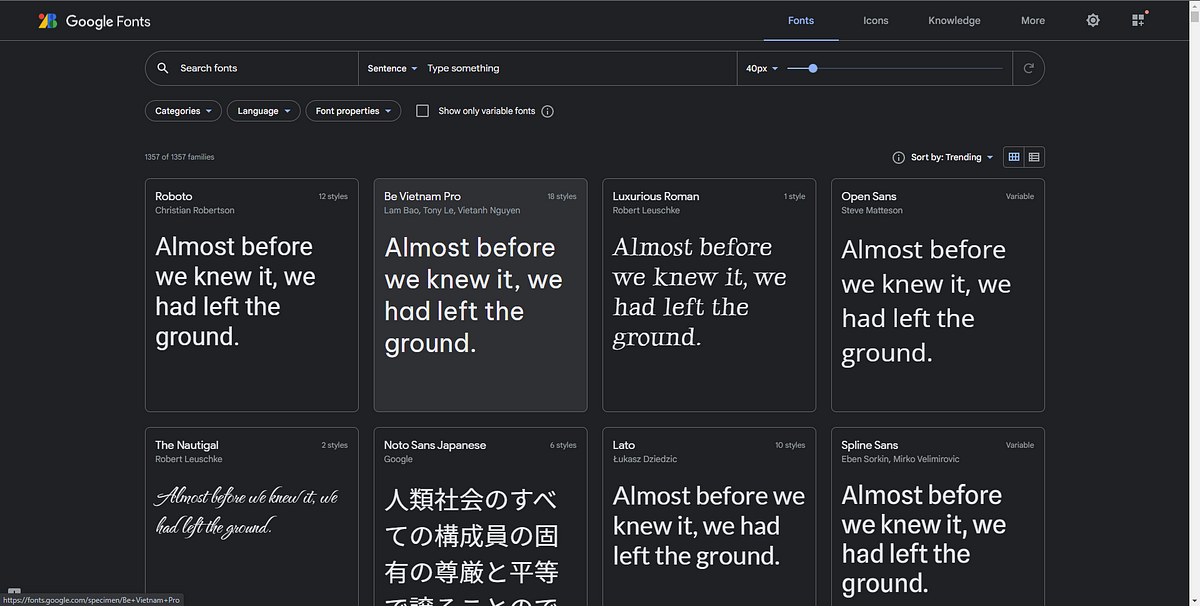
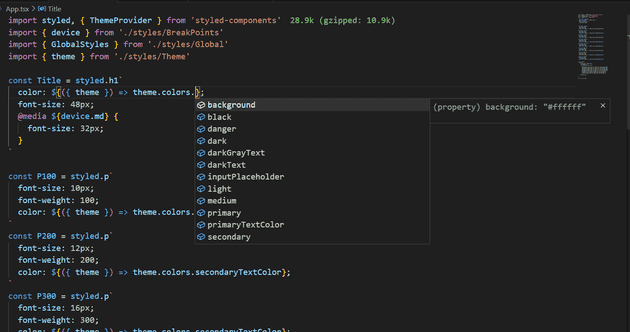
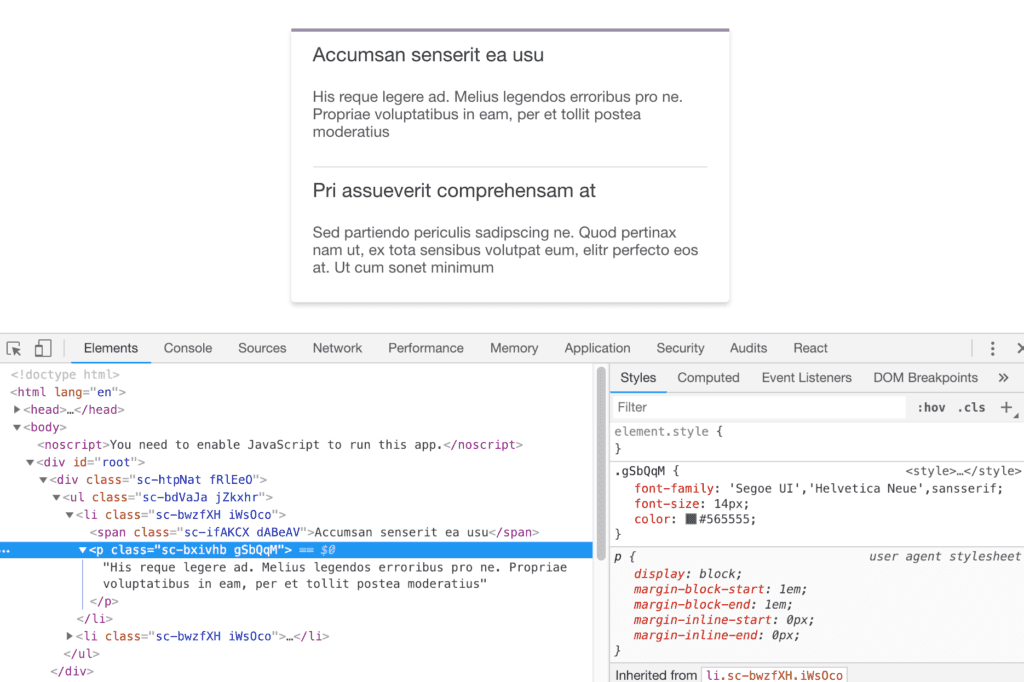
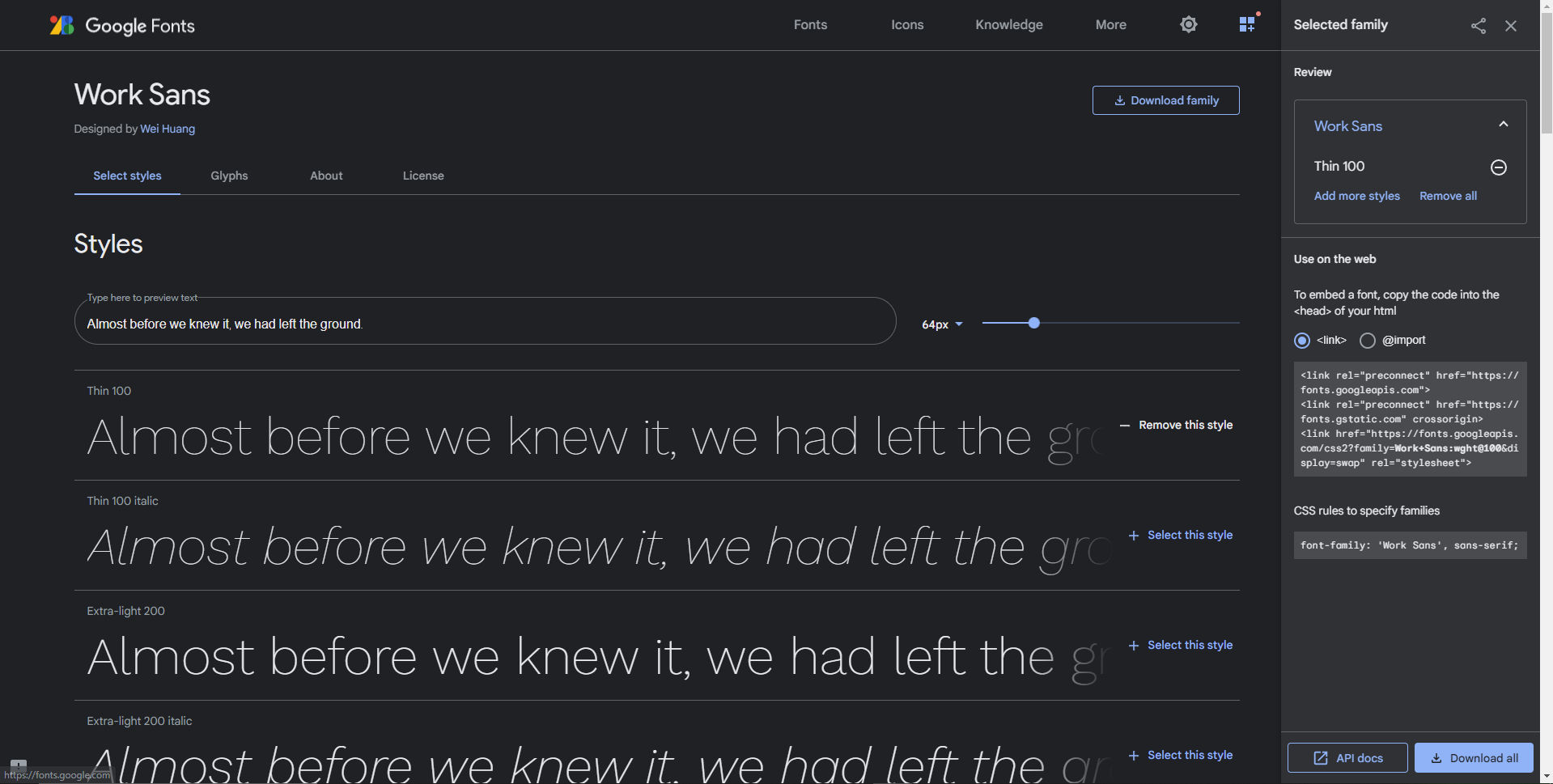
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium

v5 createGlobalStyles does not work on production with 2 global styles · Issue #2670 · styled-components/styled-components · GitHub
GitHub - La-Javaness/fontface-styled-components: A @font-face and webfont generator designed for use with styled-components CSS-in-JS stacks

Custom font doesn't applied with font-family in React Native · Issue #327 · styled-components/styled-components · GitHub